
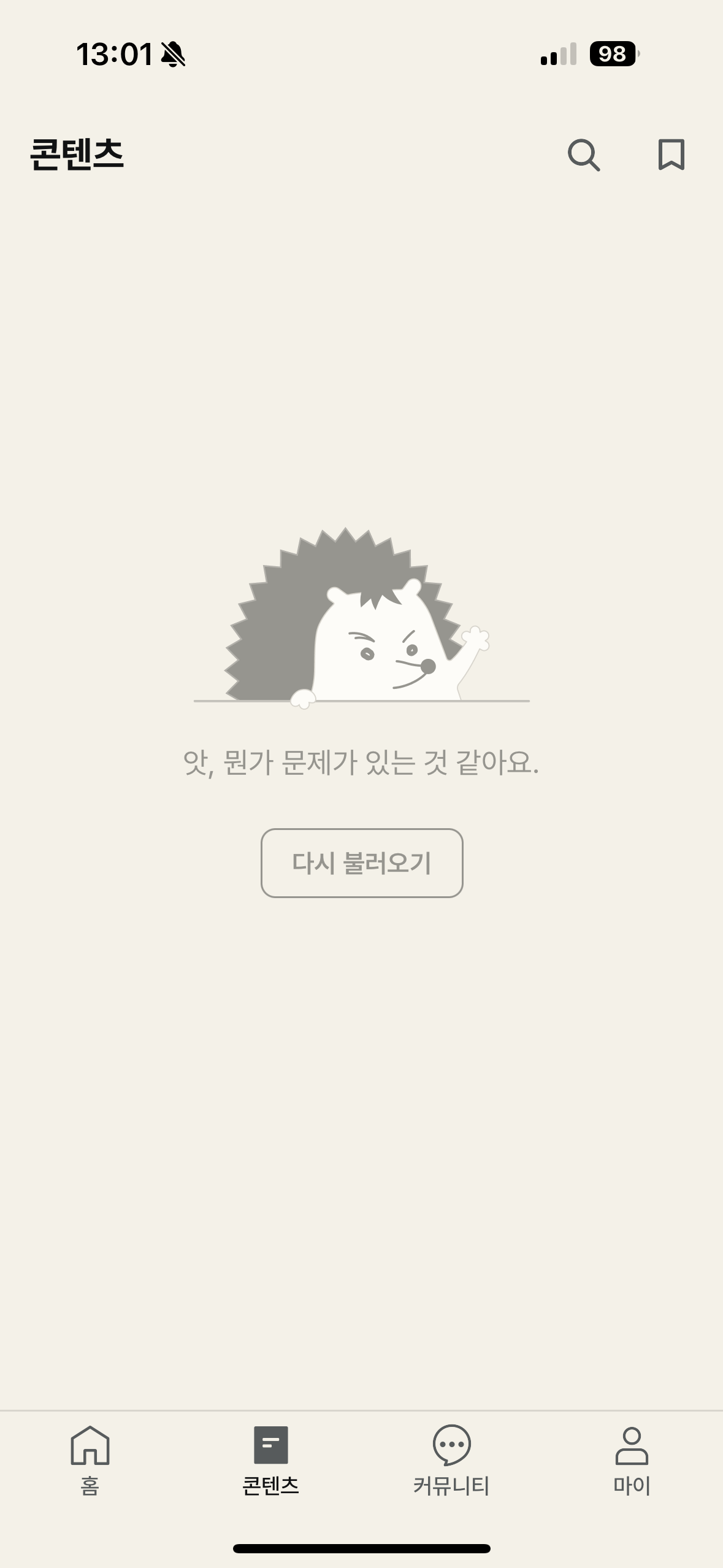
"앗, 뭔가 문제가 있는 것 같아요"
라는 문구로 퉁치는게
개발자 입장에서 맘에 듦ㅎ
앗

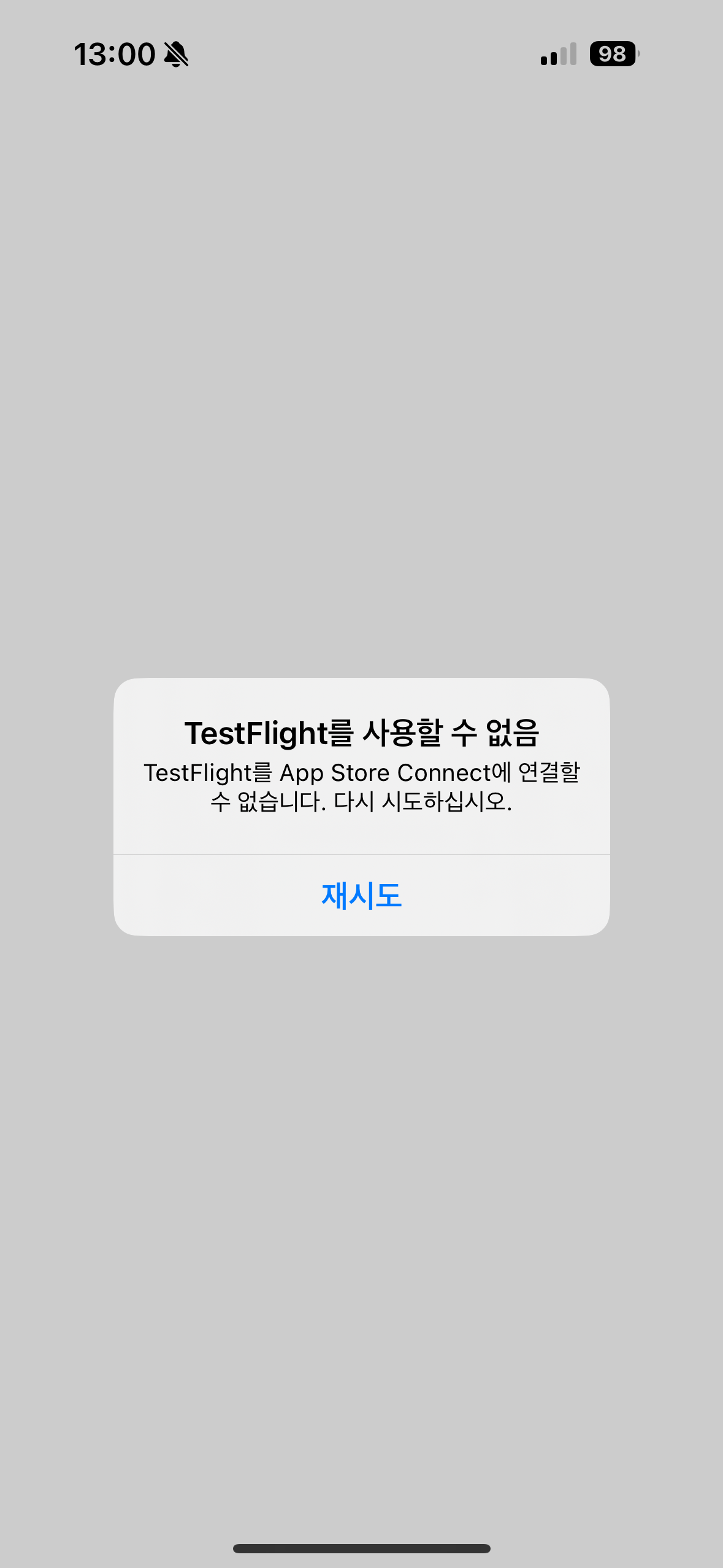
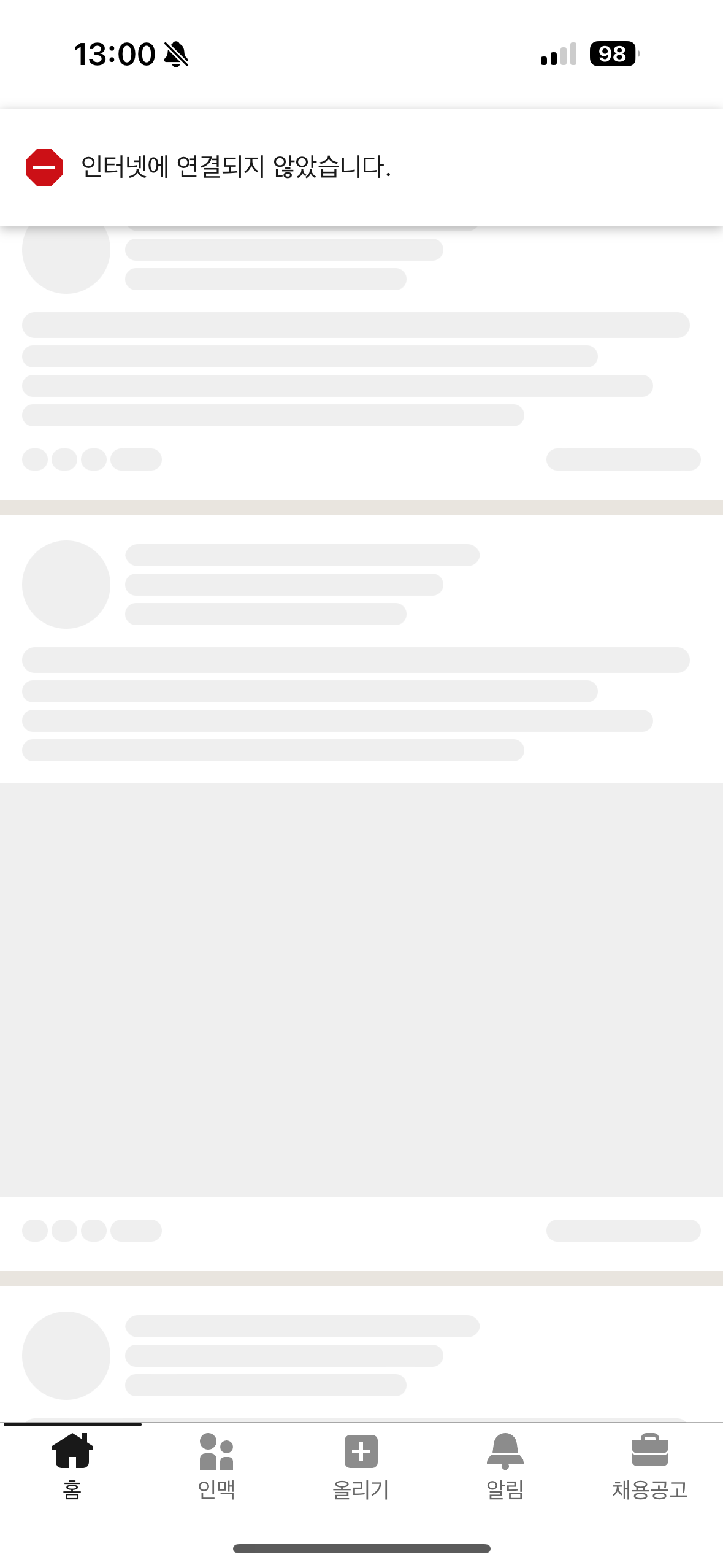
이건 상단에 재시도 버튼이 있는데
좀 불편했음
재시도 버튼은 중앙이나 밑에 두는 게 좋은 것 같음.

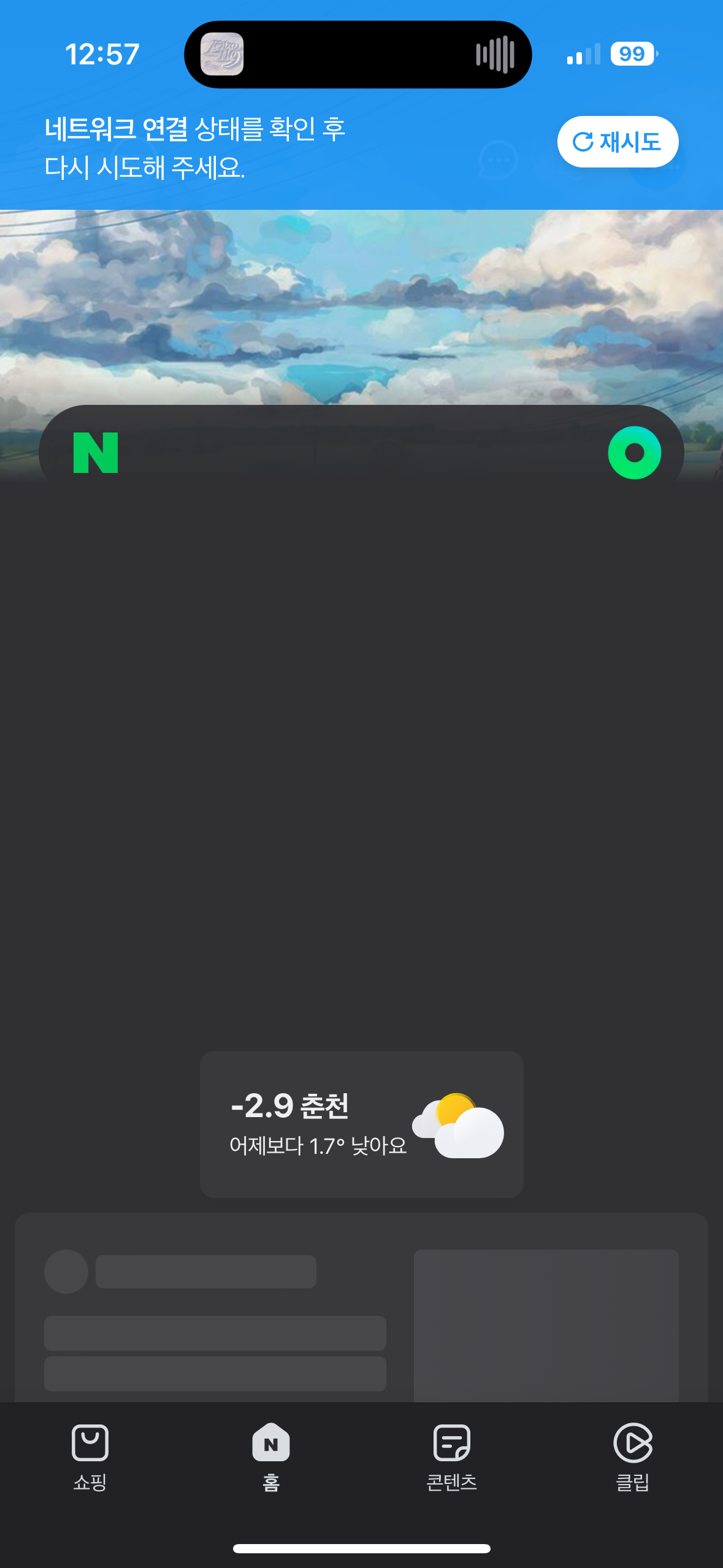
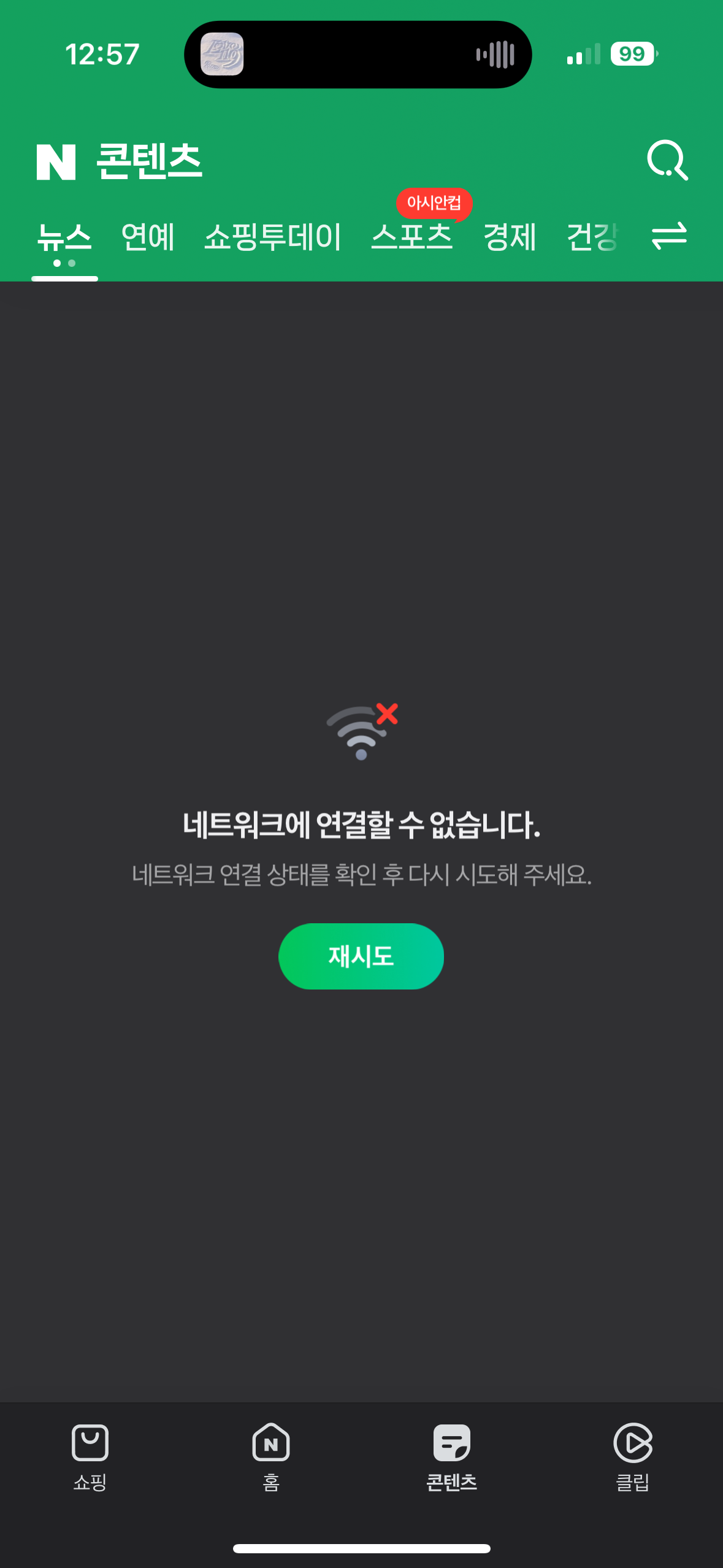
같은 네이버지만
여기서는 탭을 살리면서 그 안에 문구를 보여주는 부분이 깔끔해보였음
재시도 버튼도 상단 탭이랑 잘어울림

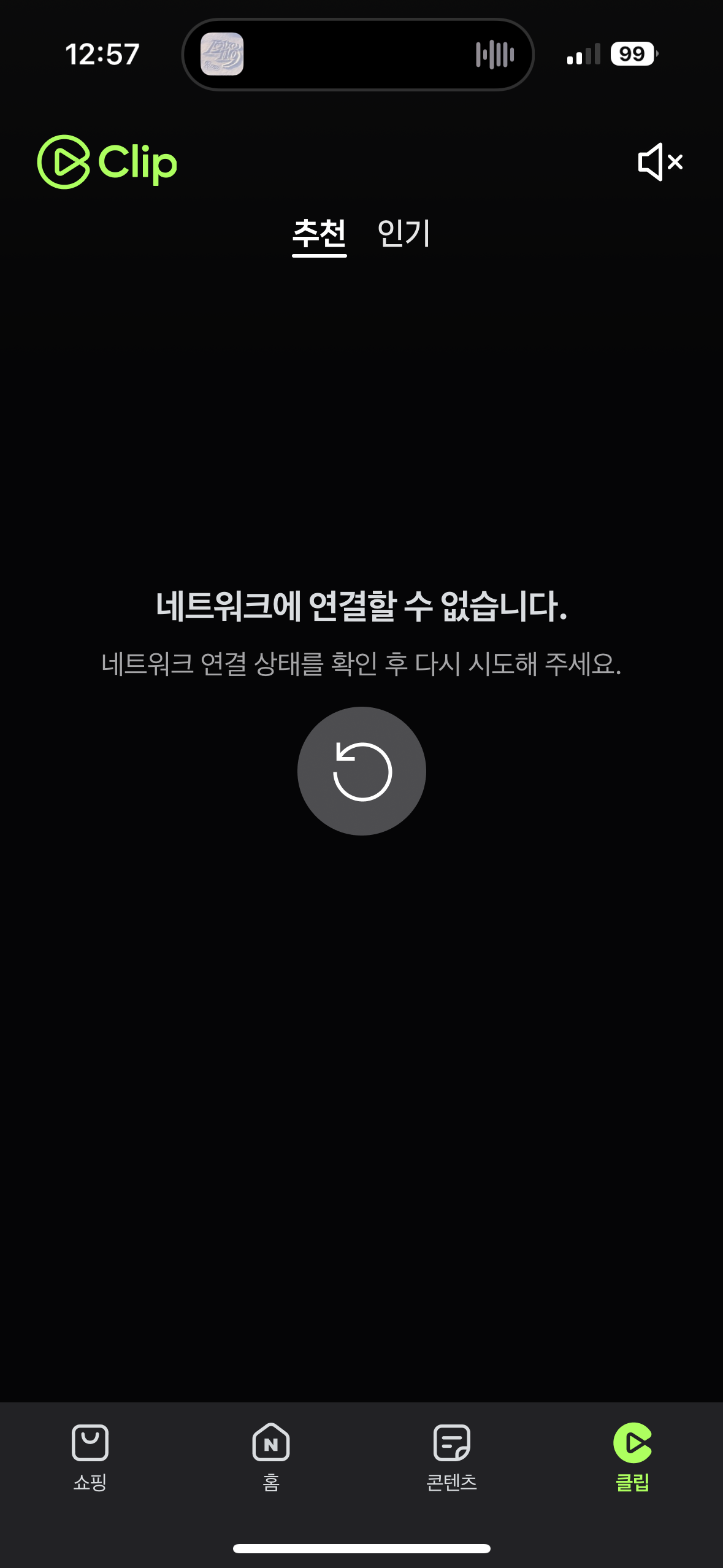
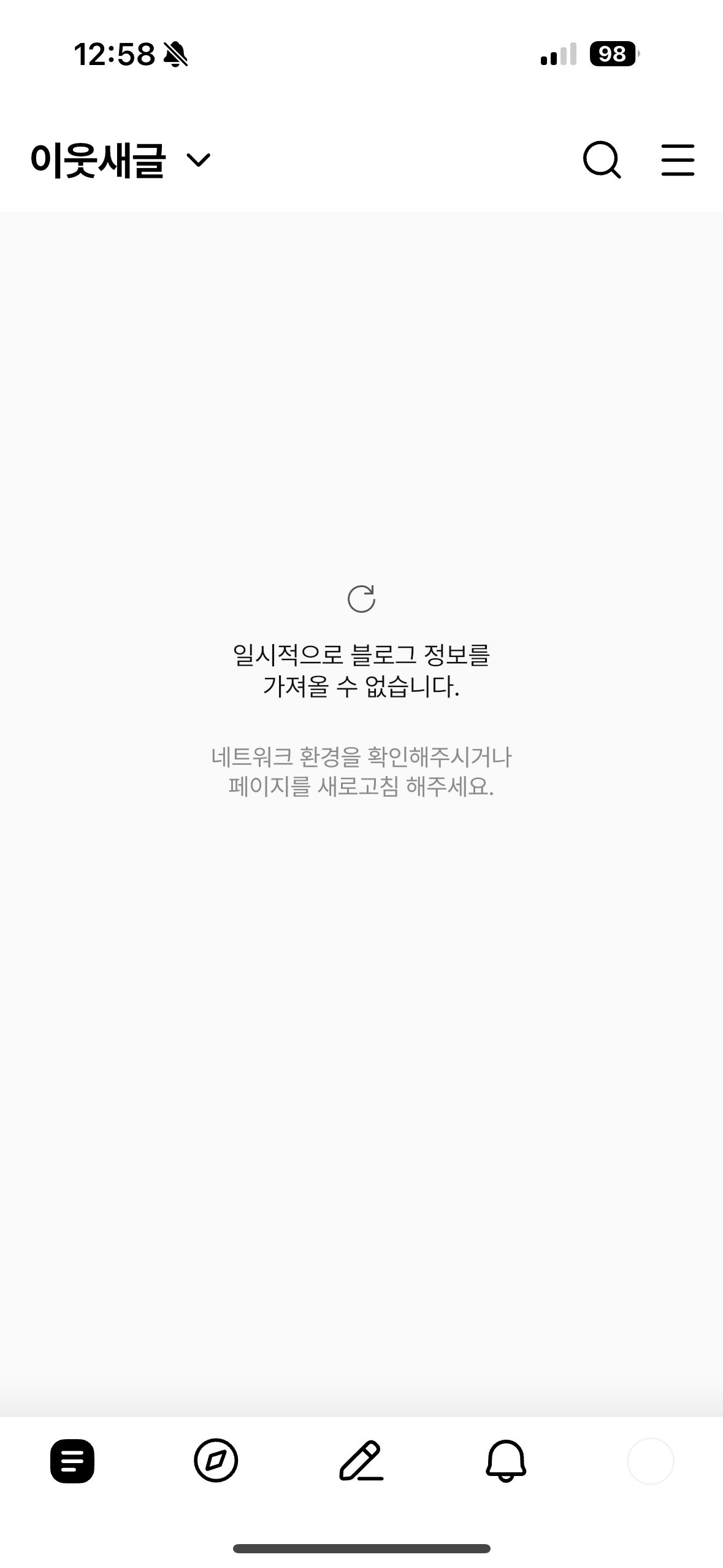
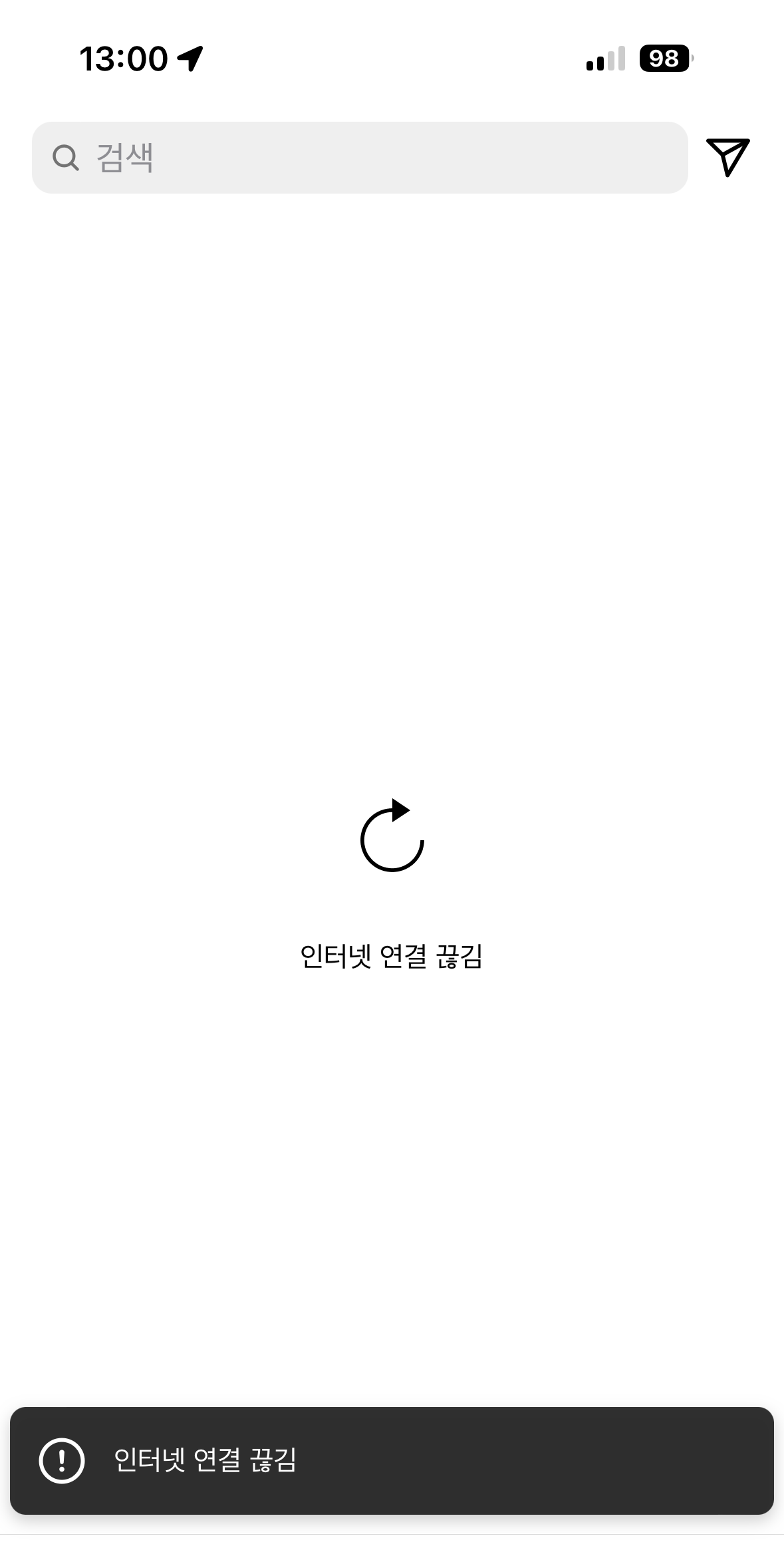
이거는
새로고침 아이콘 하나로는
클릭 영역이 넓지 않아
아이콘을 아예 크게 만든건가?

페이지 새로고침 해달라는 문구가 적혀있는데
새로고침 아이콘이 작아서
순간 아이콘인지 버튼인지 헷갈림


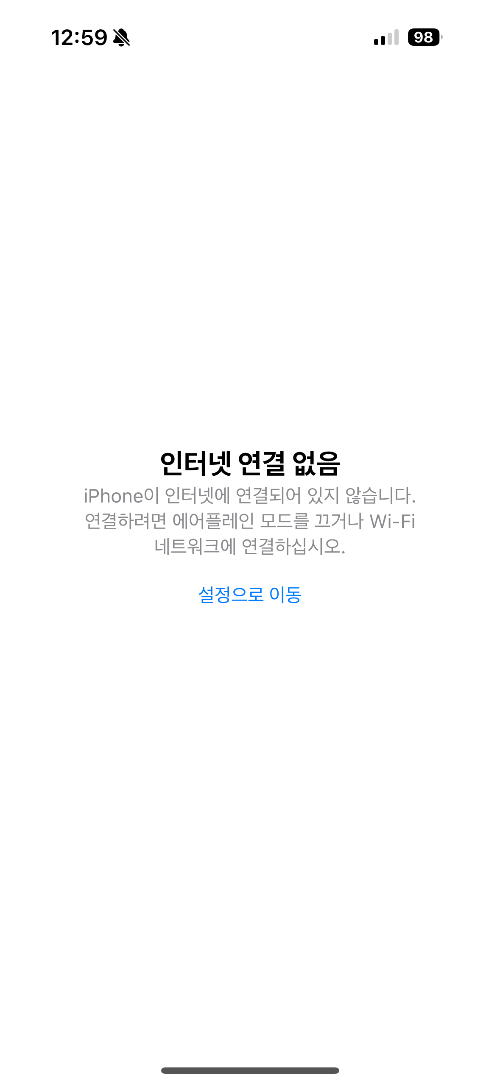
애플이라면 좀 더 신경쓰지 않을까? 싶었는데
조금 실망



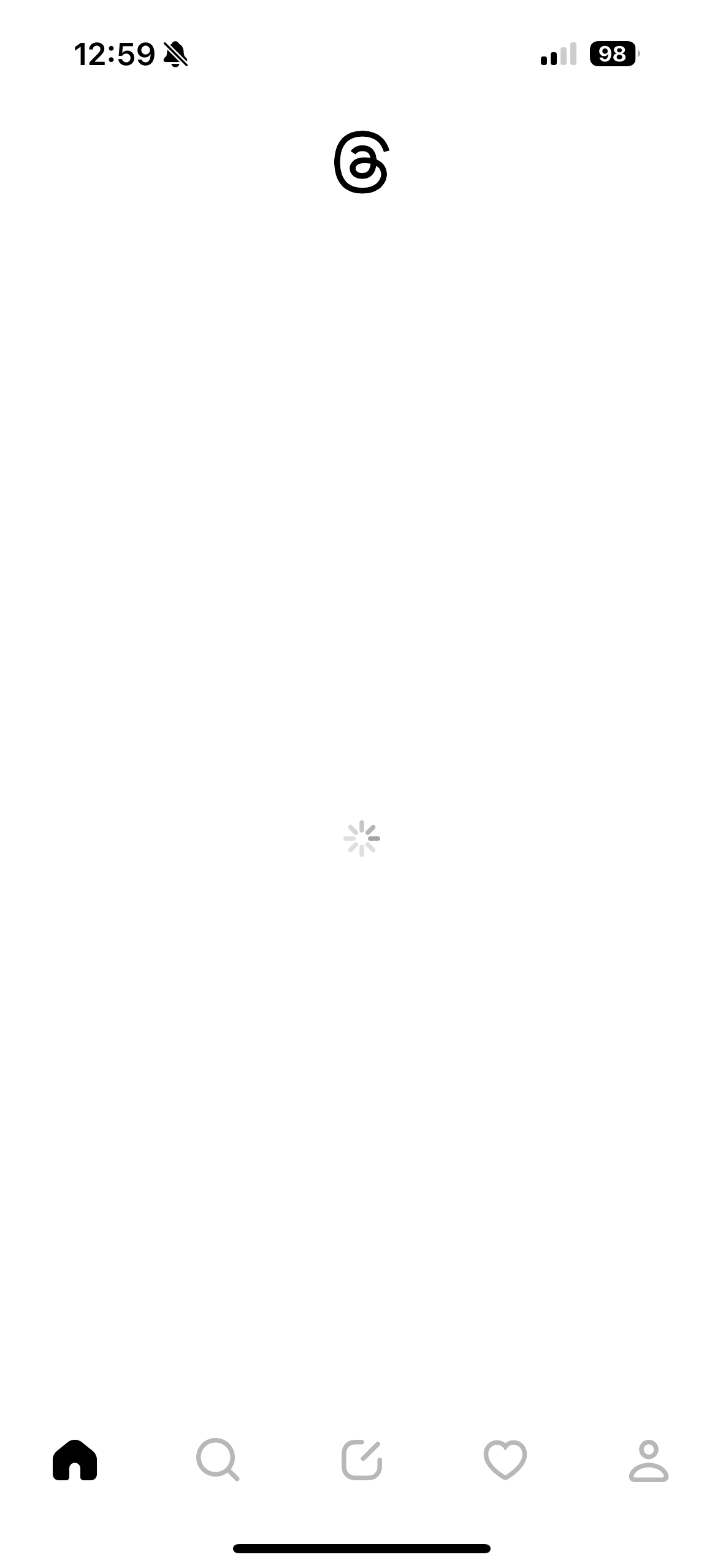
실망2 인 쓰레드.. 안내 문구 조차 없었음..
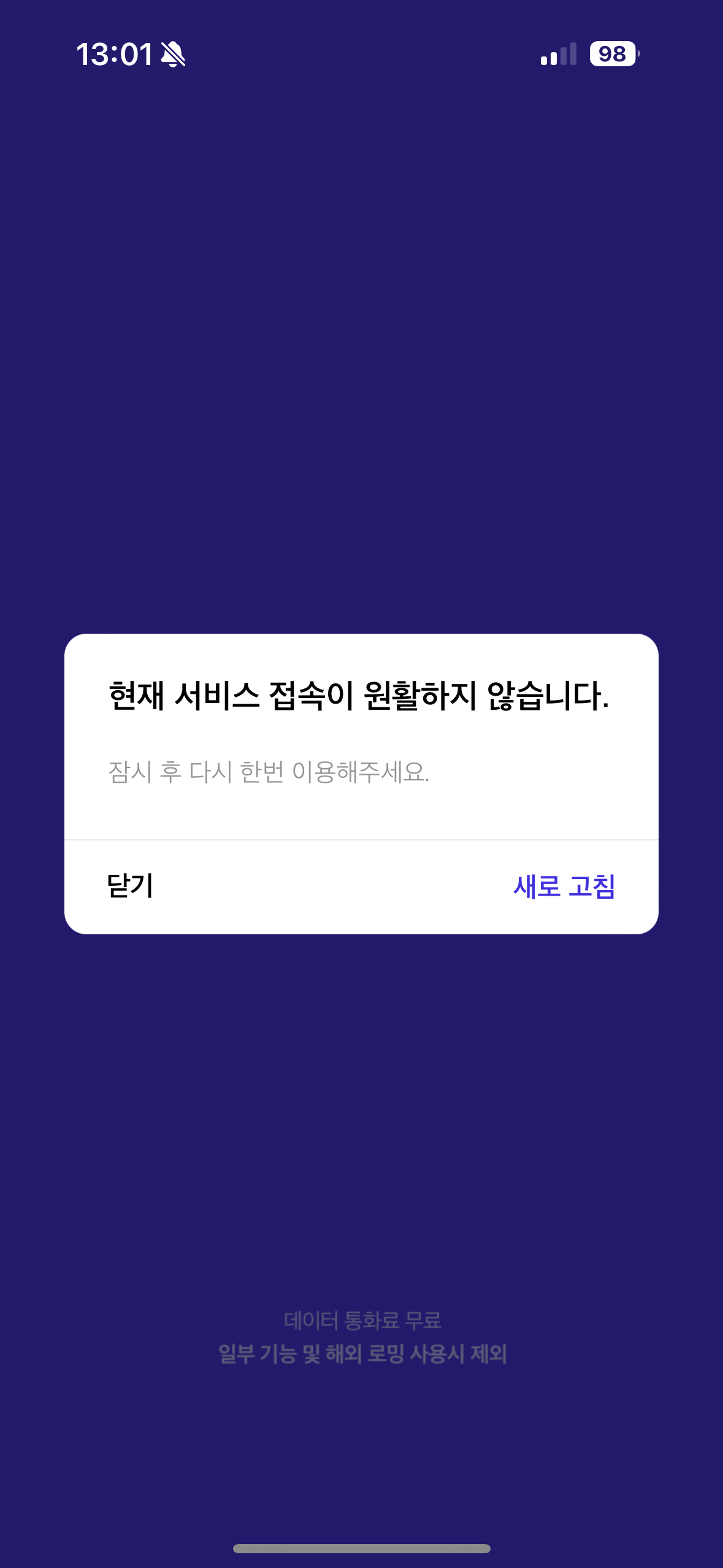
페이스북도 조금,,,,
하지만 그 옆 인스타는 좋았음
일단 "재시도" 같은 text button이 아니라서
심플한 것 같음
위의 어플보단 아이콘이 커다래서
버튼이라는 느낌이 있음

"닫기" 버튼이 있어서 신기해서 들고 왔음
닫기 버튼은..
로그를 찍기 위함인가?
이 부분은 좀 더 생각해봐야할 것 같다.
반응형
'💻 개발IT > 개발자를 위한 디자인' 카테고리의 다른 글
| 마음에 드는 어플 스크린샷을 찾아보자 (권한요청편 1) (1) | 2024.01.29 |
|---|---|
| 마음에 드는 어플 스크린샷을 찾아보자 (인터넷끊김편 2) (0) | 2024.01.28 |
| 마음에 드는 어플 스크린샷을 찾아보자 (앱스토어편 1) (0) | 2023.12.28 |
| 모바일 디자인 Process (0) | 2022.11.15 |
| 디자인의 게슈탈트 이론 (0) | 2022.09.12 |
| 반응형 웹의 Grid 구성 (0) | 2022.08.12 |



