
Netlify
Netlify는
한 달에 300분 이상의 빌드 시간, 100G 이상 트래픽이면 과금이고
그 이하는 무료이다.
※ 다양한 방법이 있지만 이 배포는 Github을 이용하였다.
1. 로그인
Netlify에 접속하여 회원가입 및 로그인을 한다
Netlify: Develop & deploy the best web experiences in record time
A powerful serverless platform with an intuitive git-based workflow. Automated deployments, shareable previews, and much more. Get started for free!
www.netlify.com
2. Github 연동
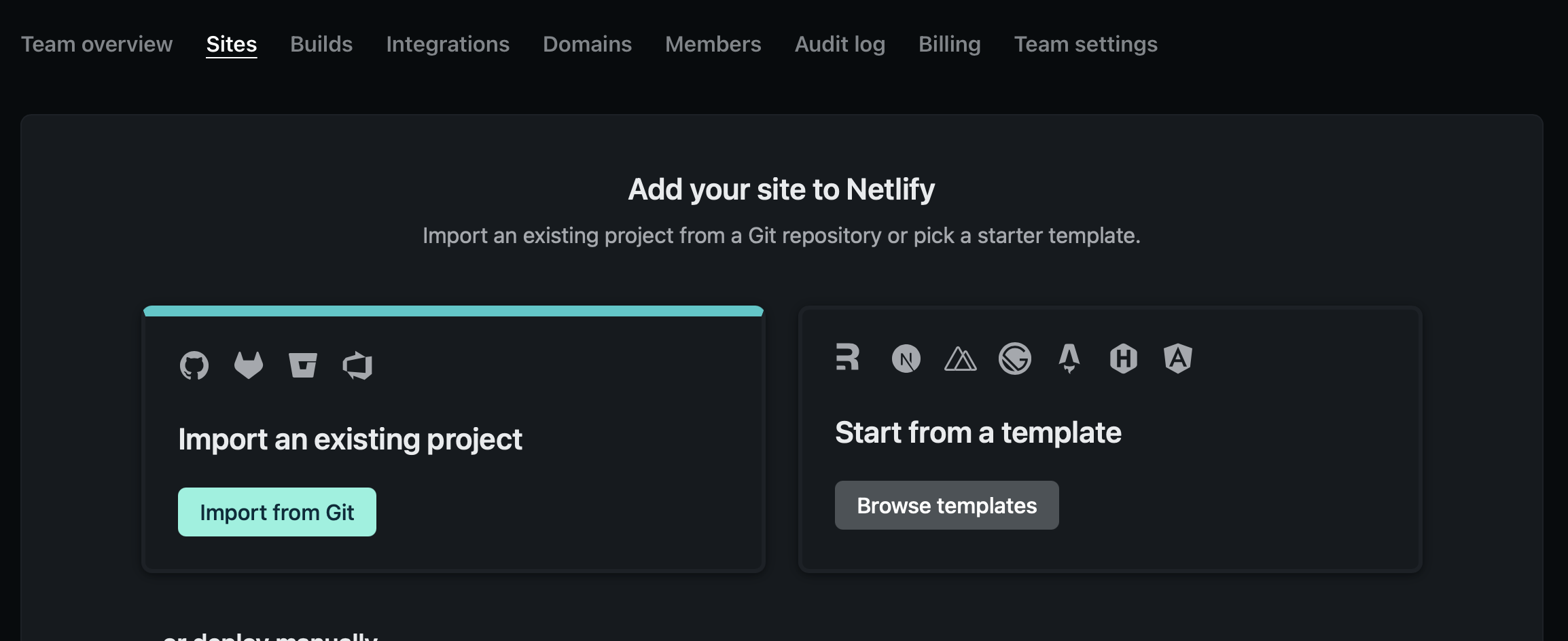
[Sites]-[Import from Git] 을 클릭한다.

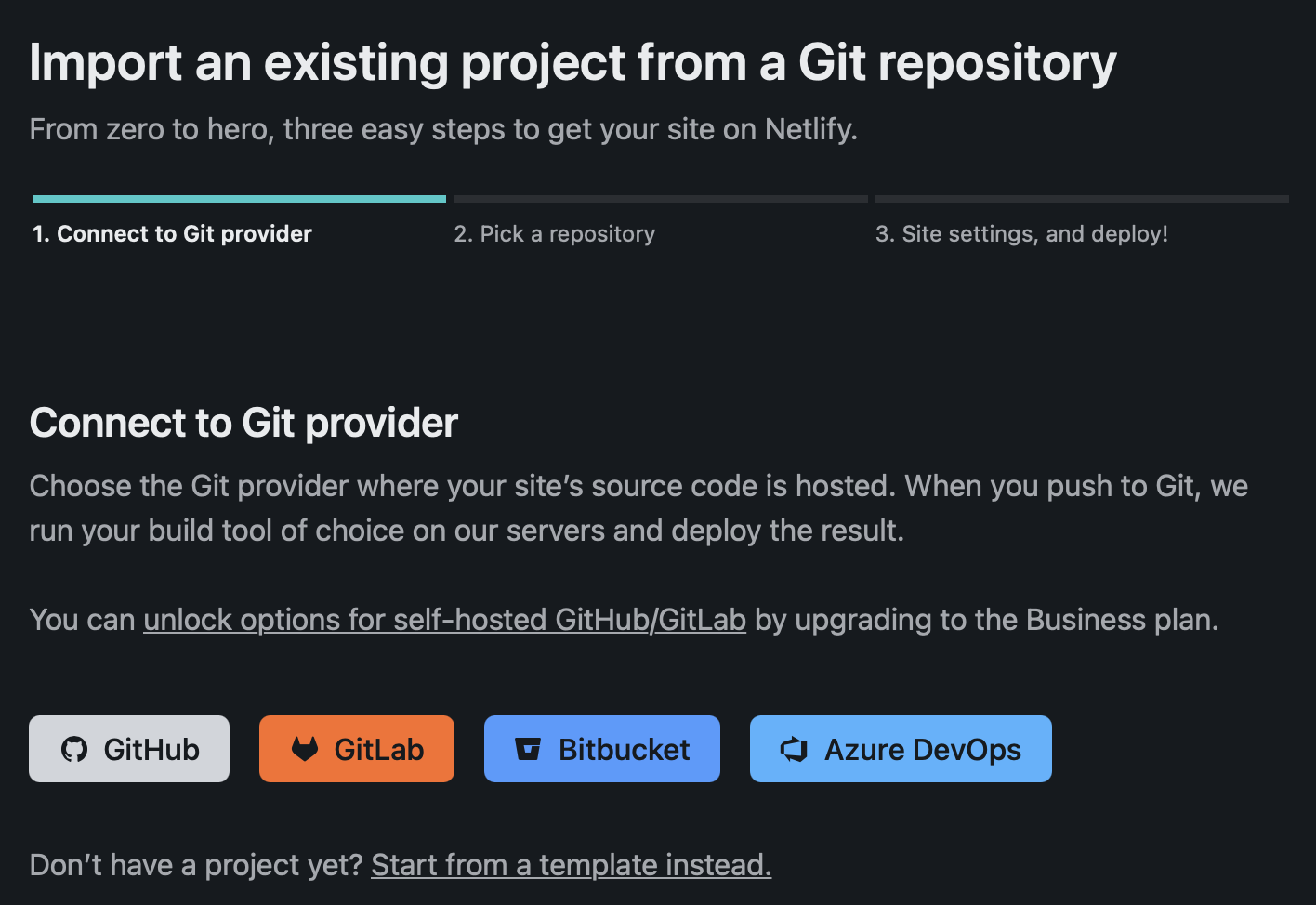
github과 연동할 것이기 때문에 [Github]을 선택한다.

Github을 선택하면
Netlify이 Github에 권한을 요청하는 팝업이 나타나는데 [Authorize Netlify] 를 선택하여 승인 한다.

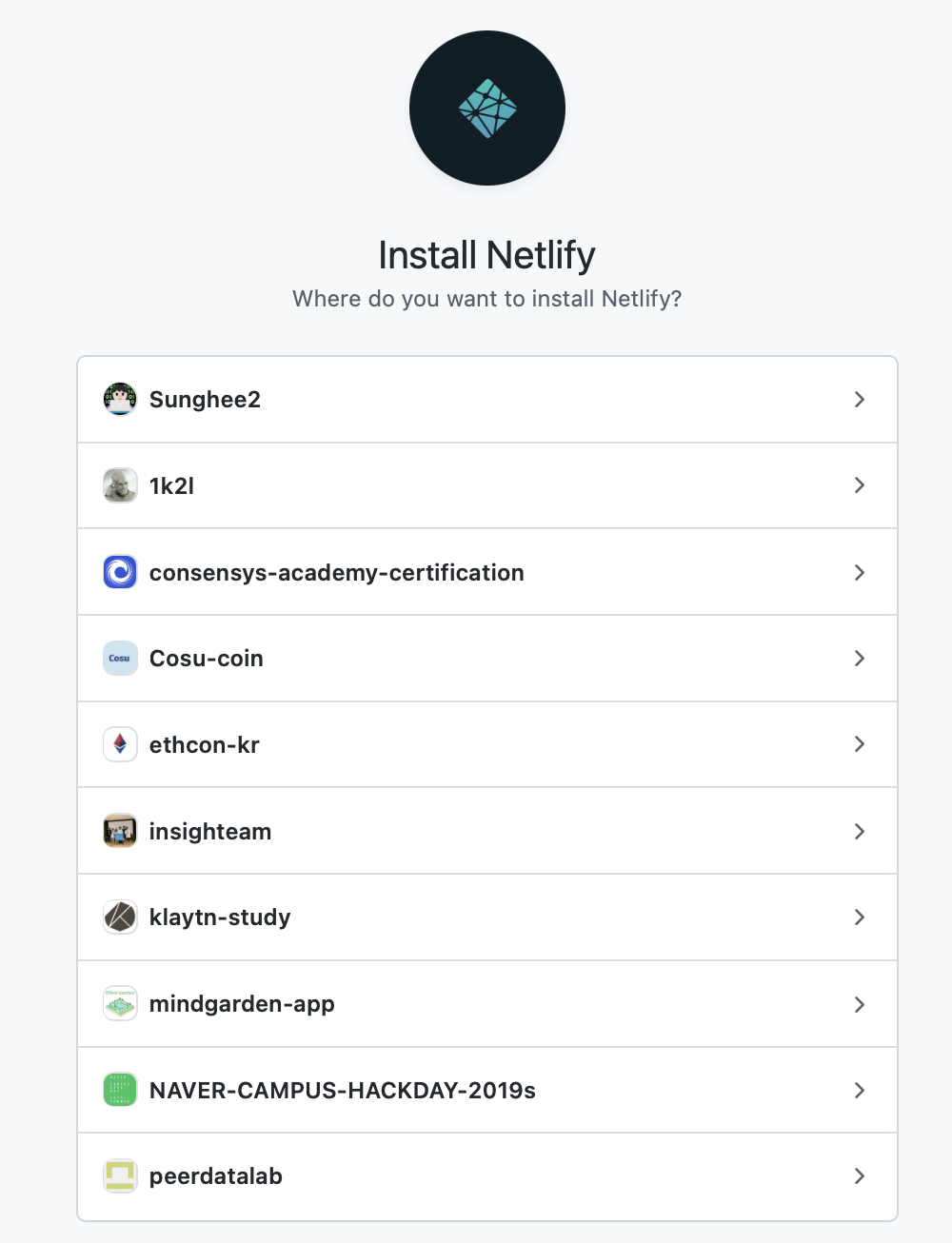
그리고 배포할 Repository를 선택하고 [Install]을 클릭한다.
※ private repository라면 돈을 내야 하므로 public으로 변경해주어야 한다ㅠ

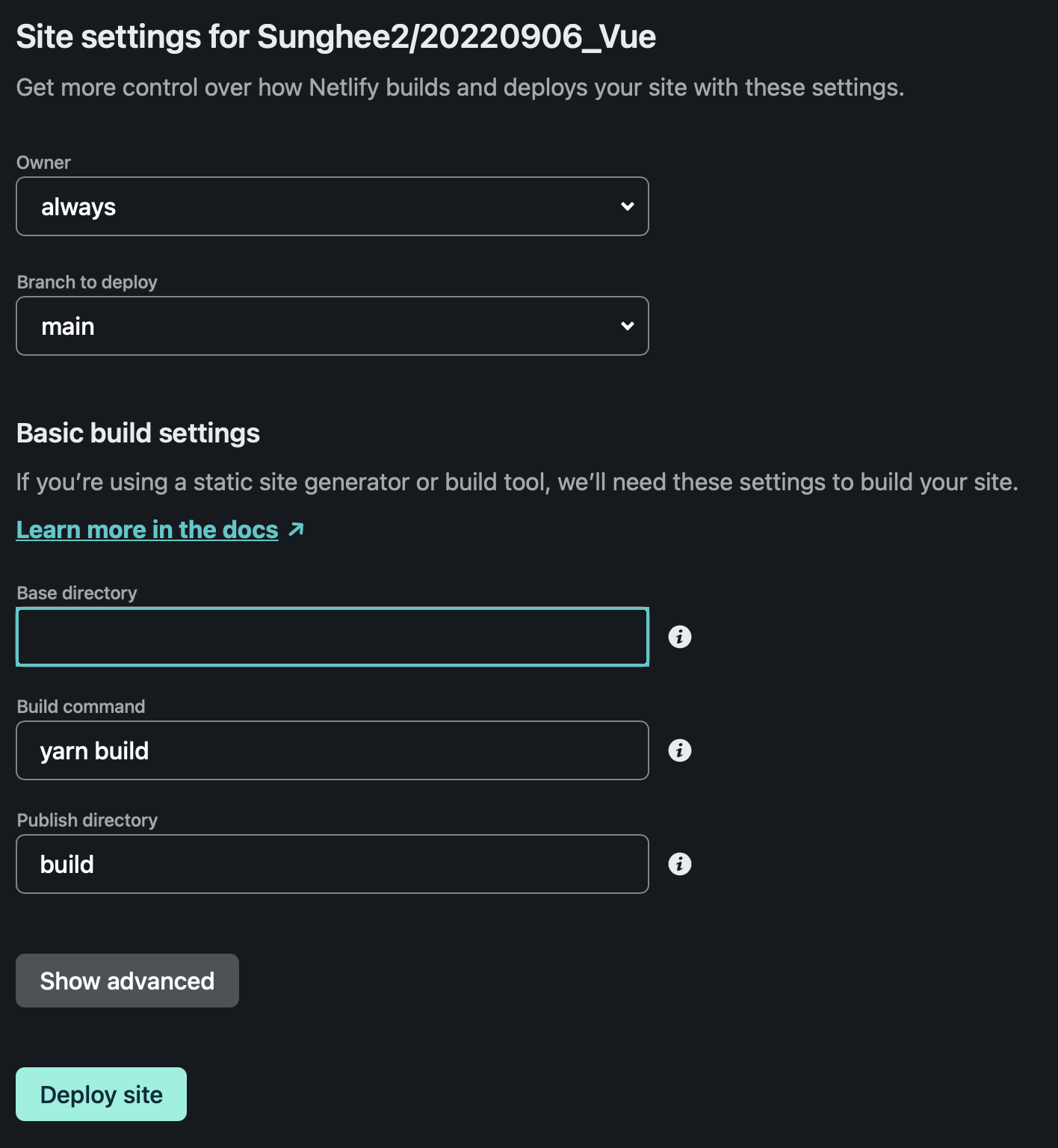
배포 관련 정보 입력 후 [Deploy site] 클릭한다.
- Branch to deploy : 배포될 Branch 입력
- Base directory : 배포될 프로젝트의 root 입력
- Build command : 빌드 command 입력
- Public directory : 빌드 후 생성된 폴더명 입력

위에서 [Show advanced]-[Advanced build settings]에서 환경 변수를 추가할 수 있다.
3. 확인
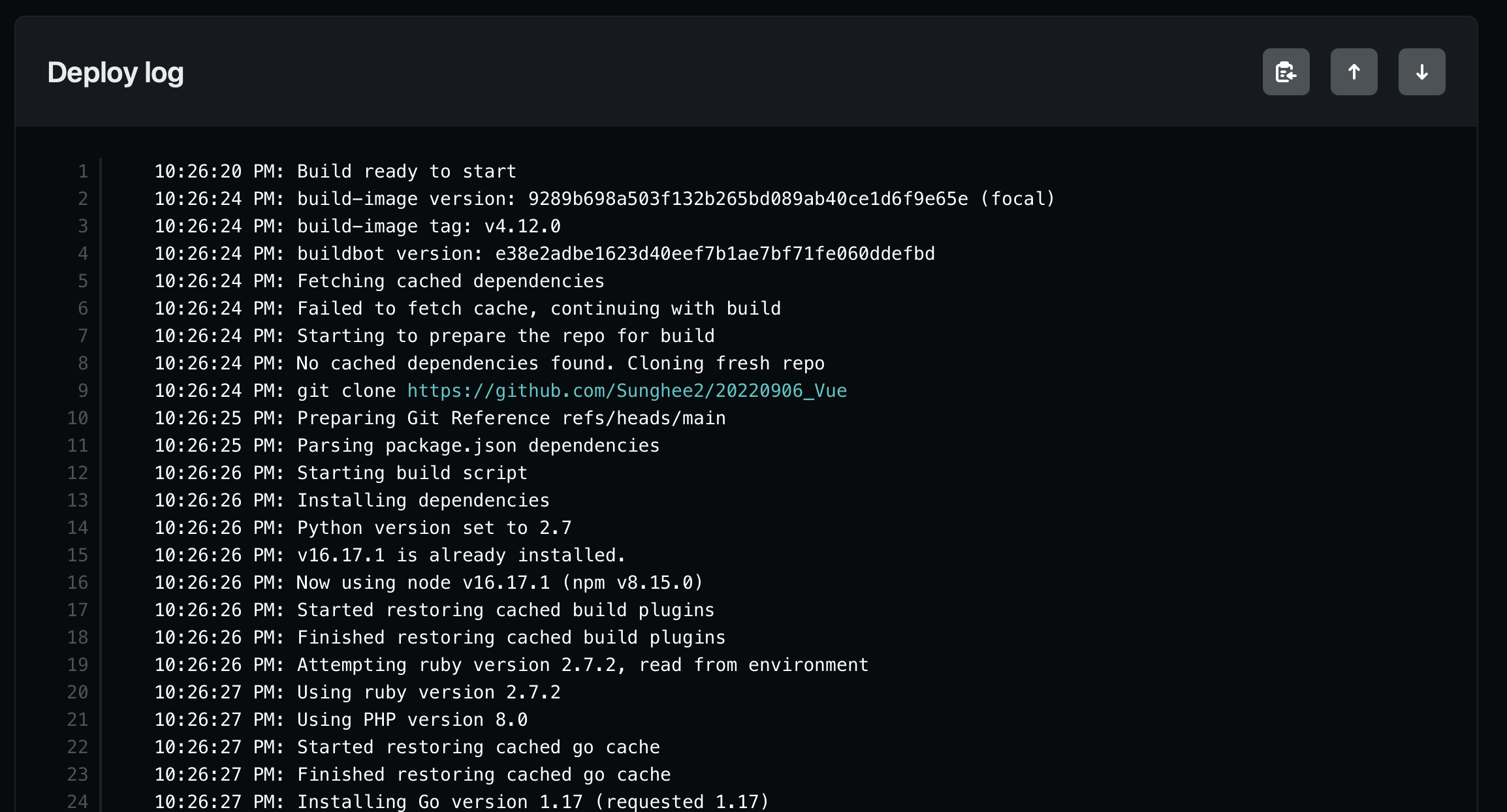
[production deploys] 를 통해 성공 여부를 태그에서 확인 할 수 있다.

Failed일 경우 클릭하면 [Deploy log]를 통해 실패 로그도 확인 할 수 있다.

'💻 개발IT > Infra' 카테고리의 다른 글
| [AWS] EC2에 HTTPS 적용하기 (feat. Mixed Content 에러) (0) | 2023.06.07 |
|---|---|
| [AWS] EC2에 Github 연동해보자 (0) | 2023.06.05 |
| [AWS RDS] MySQL Workbench 연결하기 (0) | 2023.06.01 |
| [AWS] EC2와 RDS 연동해보자! (0) | 2023.05.30 |
| [AWS] 초간단 Node.js 배포해보자! (feat. lambda(serverless)) (1) | 2023.04.08 |
| [Nginx] nginx.conf, default.conf 정리 (0) | 2022.11.27 |
| [AWS] EC2와 도메인을 연결해보자! (0) | 2022.10.05 |
| 무료(& 유료) 도메인을 얻어보자! (Freenom, goDaddy) (1) | 2022.10.04 |



